There have been a few comments on the quality of the plane graphics I have created for Blue Max. I wanted to create original graphics from the outset because I did not want to use any of the artwork from the original game – I do not have any issue with the original graphics, but I do not hold the copyright to them. Also by creating my own graphics I can insure I am working from high quality originals.
There is a bit of work in creating the graphics, which is why I have not got through all the planes yet. The whole process, from opening the plan file to uploading a finished sprite sheet, takes about 4 to 5 hours. But I have never actually done the entire process in one sitting – it is usually broken up over several days between other work on the site.
1.Get a decent plan to work from
I found all the plans for the planes at the-blueprints.com. They have a whole category for WWI planes broken down by nationality so it is really easy to find what I am after. They also list the size of the image and the types of views included in the image (i.e. top-down, left/right/front/back elevation). I am only interested in the top-down view and I prefer getting as high resolution line drawings as possible.
2. Trace the outlines
I trace one half of the plane which I then mirror to make a complete outline. To ensure accuracy I rotate and resize the plans so they are orthogonal to the canvas and fit within a working image size of 800×800. I then put a guideline down the center line of the plan and lock it’s layer so it will not move when I start tracing it.
Blueprint resized and aligned with a guide down the center-line. The other two guides show me the diameter of the prop.
I trace in red so I can easily see my lines on the black and white plan. The lines I trace are vector based so I can edit them easily and they will not suffer distortion when they are resized latter on.
One half of the plan traced. I have increased the thickness of my traced lines so they can be more easily seen.
3. Mirror and join the traced outlines
Once all the tracing has been done on one side of plan those lines are copied and flipped to make the other half of the plane. The points where the two halves meet are connected and the tracing is complete.
4. Separate into groups
With all the objects making up the plane traced I group them. The groups are typically upper-wing, fuselage, lower-wing. Within the fuselage group I might also split out the engine, cockpit and tail as subgroups. Grouping in this way allows me to focus on the area of the plane I want and also get the correct layering when the coloring each object.
The layer groups for the Fokker DR1.
5. Re-color lines and create multiply and screen overlays
Once all the tracing is done I change the lines from red to a light grey. The
In the finished graphic the wings are darker on the leading the trailing edges to give them some dimension. Instead of creating this effect when colouring the plane I create overlays that darken the edges and lighten the middle of the wing. In multi-wing planes I make the lower wings darker to add some depth to the plane.
For the propeller I create a gradient across its length. The gradient is one colour, around 30% opacity at the tips and 100% at the center. I figure that is how the spinning prop would look, but when it is finally scaled down the prop is one line of pixels, so the effect is probably lost.
6. Add colour
Because the gradients are in the overlays from the previous step, the colour scheme can be added as simple flat colours.
At this point the plane image is finished except for resizing it and putting it in the sprite sheet.
The finished image
The layers of the final image.
7. Copy to sprite template
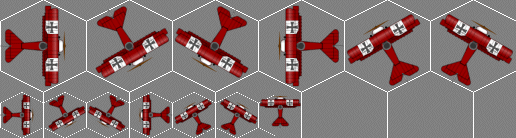
Once complete the plane is copied to a sprite template I have set up for the game. I scale the image down, repeat it and rotate it to each of the six orientations it can have in the hex. There is also a half sized version for use when multiple planes are in the same hex.

The layout of the plane sprite as used in the game. In the final export the grey background will be transparent.
8. Export for the game
I export the sprite sheet as a 8bit PNG with alpha transparency. This is not as good a quality as if I exported them as a 24bit PNG, but it does result in a much smaller size, about a quarter the file size.
9. Repeat
For each colour scheme for the plane I repeat steps 6 to 8. I try to have two colour schemes for each plane. In reality they all need more. One problem I do have is finding documentation of historic colour schemes. On the other hand the colouration of WWI fighters is still being debated by the experts, so I should feel free to do anything that looks good I guess.

All can i say is… LoL!
Now i understand how much work needed this game!